Setting up on Websites
For this alpha, you’ll host Font Awesome yourself, and you can choose to use Web Fonts + CSS described below or SVG + JS (What’s the difference?) to get icons into your projects.
# Find the Files
You'll find everything you need in the fontawesome6 directory of the alpha zip (or if you're using npm, you can use our packages).
The /webfonts folder contains all of the typeface files, i.e. the icons. The /css/all.css file contains the core styling plus all of the icon styles that you'll need when using Font Awesome.
| Which Files and Folders | What’s in there |
|---|---|
/fontawesome6/pro/webfonts | Icons as Web Fonts to be used with CSS |
/fontawesome6/pro/css | CSS files for using Web Fonts |
/fontawesome6/free/webfonts | Just the Free Icons as Web Fonts to be used with CSS |
/fontawesome6/free/css | CSS files for using just the Free Web Fonts |
Using Only Certain Styles?
If you’re using only some styles, you can select just the CSS files for the styles you need to cut down on file size and improve performance.
# Add Font Awesome Files to Your Project
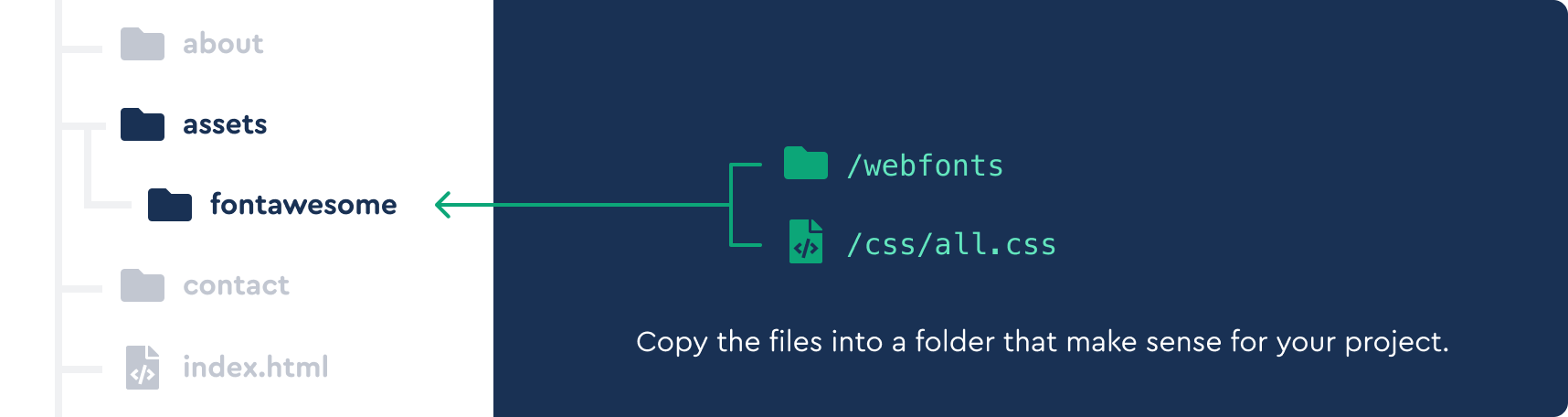
Copy the /webfonts folder and the /css/all.css file into your project’s assets directory where other images and CSS are stored. You'll want to keep them in the same directory.

# Reference Font Awesome in Your Project
Add a link to the /your-path-to-fontawesome/css/all.css file into the <head> of each template or page where you want to use Font Awesome.
<head>
<!--load all Font Awesome styles -->
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet" />
</head>
Double-Check Your Paths
Make sure the references in your pages' <head> are accurate with where you've moved all of Font Awesome's files in your project.
# Yuss! You’re Ready to Add Icons
Like Anakin said, it’s woooorking! All of our icons are now ready to do your project’s bidding. Learn how to add them to your project and then use their power to bring order and style to your UI!
Add Some Icons!# Using Only Certain Styles
Want to use just certain styles of icons when using our Web Fonts with CSS framework? The /css folder contains the core styling and additional files for all of Font Awesome's style options - solid, regular, light, duotone, thin, and brands. The /webfonts folder contains all of the typeface files that the above CSS references and depends on.
| Icon Style | Web Font Filename | CSS Filename | Availability |
|---|---|---|---|
| Font Awesome Brands | fa-brands-400.* | brands.css | Free |
| Font Awesome Solid | fa-solid-900.* | solid.css | Free |
| Font Awesome Regular | fa-regular-400.* | regular.css | Pro only |
| Font Awesome Light | fa-light-300.* | light.css | Pro only |
| Font Awesome Thin | fa-thin-100.* | thin.css | Pro only |
| Font Awesome Duotone | fa-duotone-900.* | duotone.css | Pro only |
Copy both the /webfonts and the /css folders into your project's static assets directory (or where ever you prefer to keep front end assets or vendor stuff). You can remove any styles' .css and web font files you don't plan on using if you'd like.
Add a reference to the core styling file (/css/fontawesome.css) and the CSS for individual styles (e.g. /css/brands.css) into the <head> of each template or page that you want to use Font Awesome on. Pay attention to the pathing of your project and where you moved the files to in the previous step.
<head>
<!-- Our project just needs Font Awesome Solid + Brands -->
<link href="/your-path-to-fontawesome/css/fontawesome.css" rel="stylesheet" />
<link href="/your-path-to-fontawesome/css/brands.css" rel="stylesheet" />
<link href="/your-path-to-fontawesome/css/solid.css" rel="stylesheet" />
</head>
<body>
<i class="fa-solid fa-user"></i>
<!-- uses solid style -->
<i class="fa-brands fa-github-square"></i>
<!-- uses brand style -->
</body>
# Still Here, eh?
Now that you’re set up, you might check out:
- All the styling options you have with Font Awesome icons
- Improving your performance with Font Awesome
- Learn about the accessibility that comes out of the box with Font Awesome
Dear Future You…
When Font Awesome 6 is officially released (or if you’re using Font Awesome 5), your fastest, easiest, most flexible, and most performant way to use Font Awesome is to use a Font Awesome Kit