Quick Start
Want icons stat? Here’s the fastest and easiest way to use Font Awesome v6 Alpha icons in your web-based projects (but we do have lots of other ways to use, including on the desktop).
Add Font Awesome to Your Project
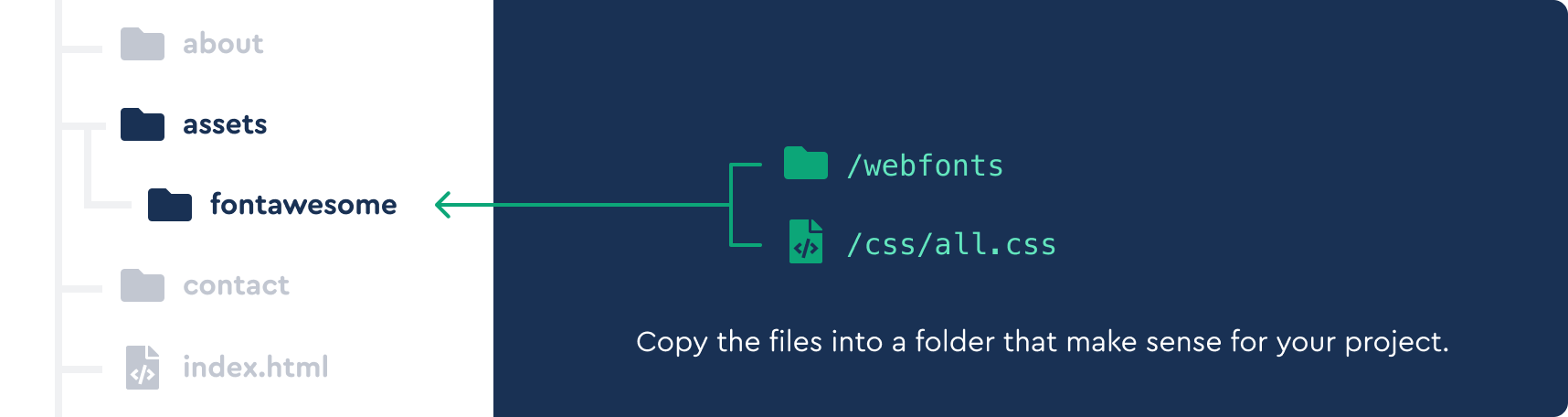
In the v6 Alpha Zip files, locate and copy the Font Awesome 6 /pro/webfonts folder and the /pro/css/all.css into your project’s assets directory where other images and CSS are stored. You'll want to keep them in the same directory.

Then add a link to the /your-path-to-fontawesome/css/all.css file into the <head> of each template or page where you want to use Font Awesome.
<head>
<!--load all Font Awesome styles -->
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet" />
</head>
# Note: it matters where you put your files. The css files expect to be in a folder on the same level as the webfonts folder.
We put our css files in a folder called css but you can name it something else if you have a different preference.
//this works
project
|_webfonts/...
|_webassets/all.css
//this does not work
project
|_webfonts/...
|_all.css
Find and Add icons
Find some icons then add the icon name and style as CSS classes to an HTML <i> tag.
<body>
<i class="fa-user fa-solid"></i>
<!-- solid style -->
<i class="fa-user fa-regular"></i>
<!-- regular style -->
<i class="fa-user fa-light"></i>
<!-- light style -->
<i class="fa-user fa-duotone"></i>
<!-- duotone style -->
<i class="fa-user fa-thin"></i>
<!-- all new thin style -->
<!--brand icon-->
<i class="fa-github-square fa-brands"></i>
<!-- brands -->
</body>
Make it Awesome
Now you’re ready to Rock 'n' Roll! Take it to 11 by adding some style.
Size
Make icons bigger or smaller
Layer
Combine two icons
Color
Add one or more colors
And more!
See all styling options
Hit a Snag?
# Double-Check Your Paths
Since you're managing all of the downloaded files yourself, make sure the references in your pages' <head> are accurate with where you've moved all of Font Awesome's files in your project.
# Get More Help
Check out the troubleshooting section to get answers to some common hiccups. Or contact us.
Other Ways to use Font Awesome
On the Web
Use Font Awesome in all your apps, sites, and other web projects. You can choose between our Web Fonts or the SVG+JS method, depending on what's right for your project.
Get started on the WebIf you're using a package manager, grab one of our packages that you can use with npm or yarn.
On the Desktop
Add the Font Awesome typefaces and get going fast with our easy-to-use ligatures in design apps like Illustrator, Figma, and Sketch.
Get started on the DesktopIntegrate Into Your Project
If you use CSS pre-processors like Sass and Less, you can seamlessly blend Font Awesome icons with your existing styles and build process.
Get started with Sass Get started with Less# The Awesomest is Yet to Come
We're working on even more ways to use with upcoming alpha releases of Font Awesome 6!