Getting Started on the Desktop
Font Awesome icons can be used on the desktop in design mockups, presentations, and elsewhere.
We've tried to make it super easy with our new ligature-based font files. And for the times where you need more, we've included polished vector SVG versions of each icon separately.
# What's in the Download?
Our Desktop-focused download contains the following directories and files:
| Folders & files | What They Are |
|---|---|
/otfs | Ligature-based font files for each style in Font Awesome |
/svgs | Individual optimized .svg vector files for each icon in Font Awesome (separated by style) |
# Install the Ligature-based Font Files
Get up and running using ligatures to insert icons into your documents by first installing all of the styles you'd like to use. Here's a run down of what font file corresponds to which Font Awesome style:
| Font Files | Icon Style | Availability |
|---|---|---|
/otfs/Font Awesome 6 Free-Solid-900.otf | Solid | Free Plans |
/otfs/Font Awesome 6 Free-Regular-400.otf | Regular | Free Plans |
/otfs/Font Awesome 6 Brands-Regular-400.otf | Brands | Free Plans |
/otfs/Font Awesome 6 Pro-Solid-900.otf | Solid | Pro Plans only |
/otfs/Font Awesome 6 Pro-Regular-400.otf | Regular | Pro Plans only |
/otfs/Font Awesome 6 Pro-Light-300.otf | Light | Pro Plans only |
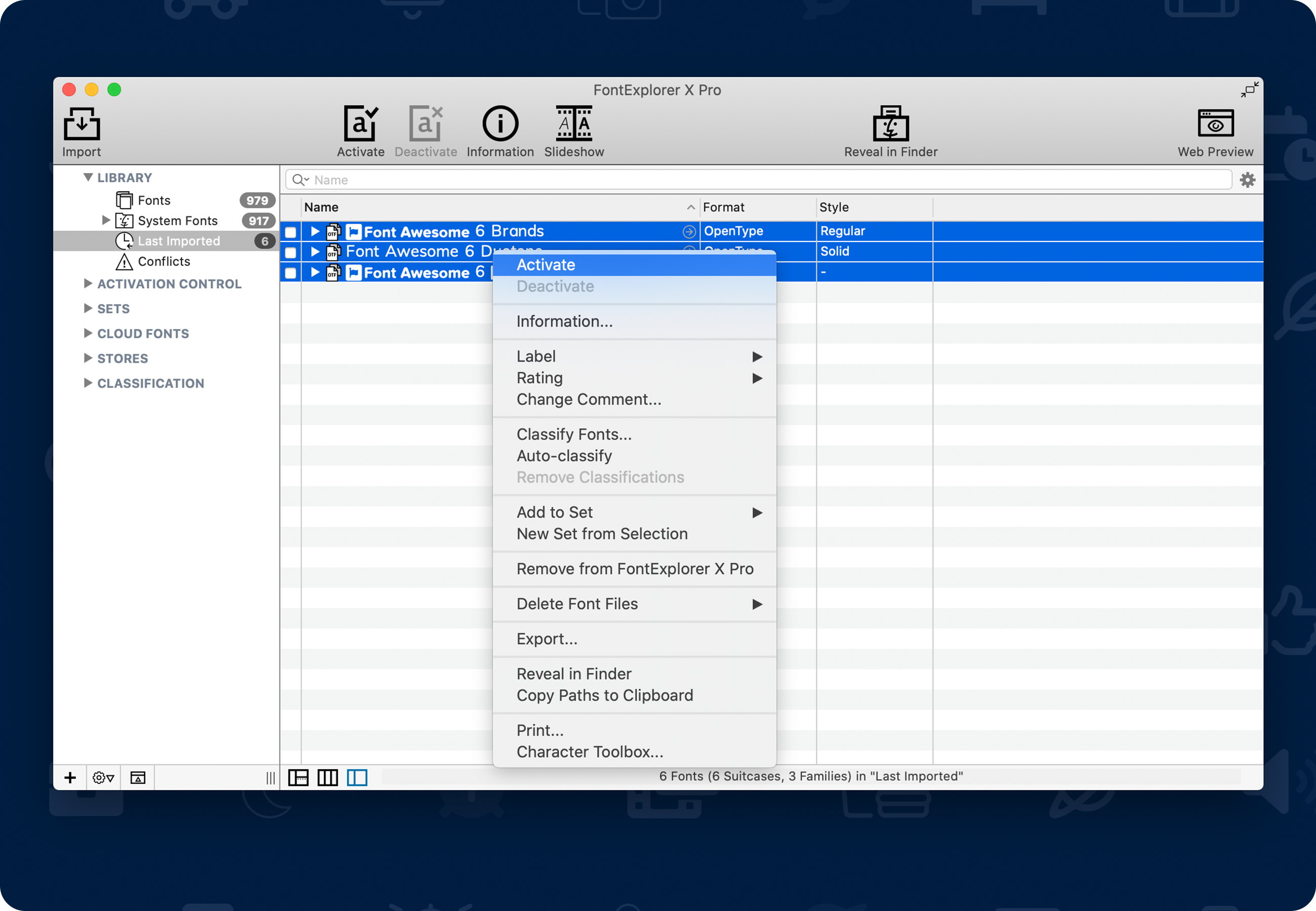
You'll want to install these into the Font Manager that your operating system uses to manage fonts. For Macs, that is often Font Book or Font Explorer X. For Windows, it's the Fonts control panel. Also, depending on your operating system and management software, make sure that you've activated/enabled these fonts in the Font Manager once they are installed. They will only be available to use in your apps if they have been activated.

Not sure how to install fonts?
Check out these PC and Mac help articles for more details and guidance.
# Yuss! You’re Ready to Add Icons
Like Anakin said, it’s woooorking! All of our icons are now ready to do your project’s bidding. Learn how to add them to your project and then use their power to bring order and style to your UI!
Add Some Icons!