On Websites Using the SVG + JS Method
For this alpha, you’ll host Font Awesome yourself, and you can choose to use SVG + JS described below or Web Fonts + CSS (What’s the difference?) to get icons into your projects.
# Find the Files
You'll find everything you need in the fontawesome6 directory of the alpha zip (or if you're using npm, you can use our packages).
The all.js file contains the core styling PLUS all of the icons in all the styles that you'll need when using Font Awesome. If you’re just using some styles, you can select just the JS files for the styles you need to cut down on file size and improve performance.
| Which Files and Folders | What’s in there |
|---|---|
/fontawesome6/pro/js | Icons and scripts for each style, or all of them at once. |
/fontawesome6/free/js | Just the Free icons and scripts for each style. |
Using Only Certain Styles?
If you’re using only some styles, you can select just the JS files for the styles you need to cut down on file size and improve performance.
# Add Font Awesome Files to Your Project
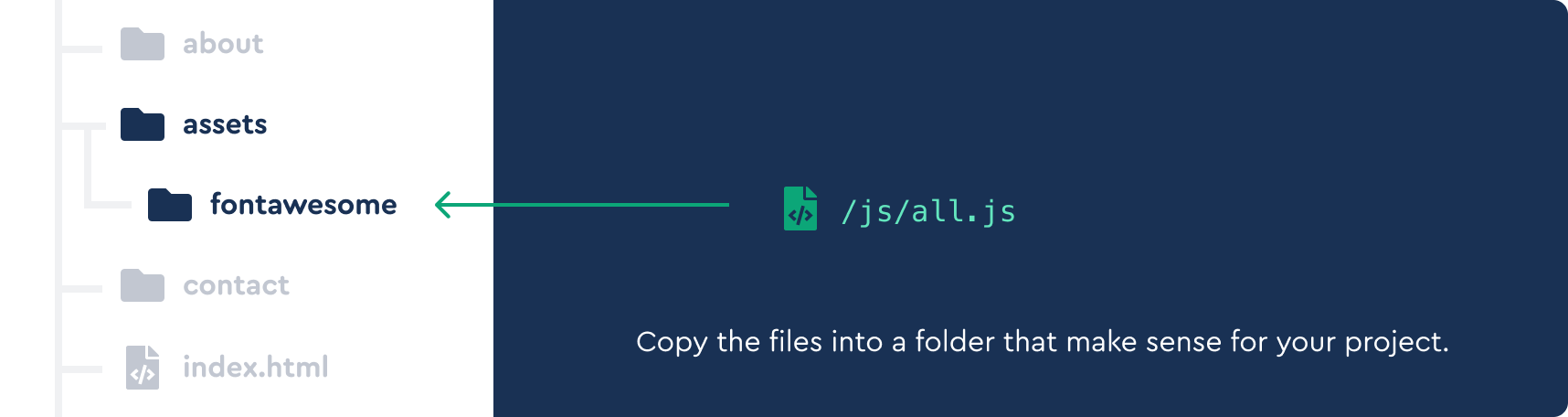
Copy all.js or individual style script files you want to use into your project’s static assets directory, or wherever you prefer to keep front-end assets or vendor stuff.

# Reference Font Awesome in Your Project
Link the files into the <head> of each template or page where you want to use Font Awesome icons.
<head>
<!-- all.js loads all styles and icons -->
<script defer src="/your-path-to-fontawesome/js/all.js"></script>
</head>
# Yuss! You’re Ready to Add Icons
Like Anakin said, it’s woooorking! All of our icons are now ready to do your project’s bidding. Learn how to add them to your project and then use their power to bring order and style to your UI!
Add Some Icons!# Using Only Certain Styles
Want use only certain styles when using our SVG with JS framework? The /js folder contains the core styling and additional files for all of Font Awesome's style options- solid, regular, light, duotone, thin, and brands.
| Icon Style | JS Filename | Availability |
|---|---|---|
| Font Awesome Brands | brands.js | Free |
| Font Awesome Solid | solid.js | Free |
| Font Awesome Regular | regular.js | Pro only |
| Font Awesome Light | light.js | Pro only |
Copy the fontawesome.js loader and whatever icon styles' .js files you'd like to use into your project's static assets directory (or where ever you prefer to keep front end assets or vendor stuff). We recommend referencing the fontawesome.js loader last.
<head>
<!-- Our project just needs Font Awesome Solid + Brands -->
<script defer src="/your-path-to-fontawesome/js/brands.js"></script>
<script defer src="/your-path-to-fontawesome/js/solid.js"></script>
<script defer src="/your-path-to-fontawesome/js/fontawesome.js"></script>
</head>
<body>
<i class="fa-solid fa-user"></i>
<!-- uses solid style -->
<i class="fa-brands fa-github-square"></i>
<!-- uses brand style -->
</body>
# Still Here, eh?
Now that you’re set up, you might check out:
- All the styling options you have with Font Awesome icons
- Improving your performance with Font Awesome
- Using SVG symbols to improve performance with repeating icons
- Learn about the accessibility that comes out of the box with Font Awesome
Dear, Future You…
When Font Awesome 6 is officially released (or if you’re using Font Awesome 5), your fastest, easiest, most flexible, and most performant way to use Font Awesome is to use a Font Awesome Kit